Usaremos botones Importadores de Imágenes Externas JPG, GIF, PNG, etc. Como ya lo puedes saber no es recomendable colocar imágenes que posean demasiado peso cuando se quiere hacer una galería en un solo archivo fla. Lo que se recomienda hacer en este caso, primero hacer imágenes pequeñas y luego insertarlas en botones para después agregar un pequeño Código Action Script.
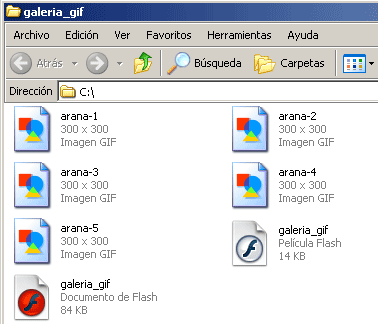
A grandes rasgos el tutorial trata de cómo hacer una galería con imágenes externas (las imágenes de la galería tienen que estar en la misma carpeta que el archivo swf), la galería en que yo trabaje fue sobre el Sorprendente Hombre Araña 2, sin embargo, puedes elegir el tema que desees.
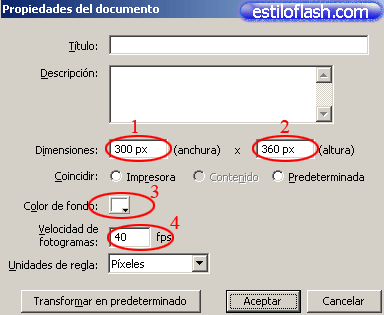
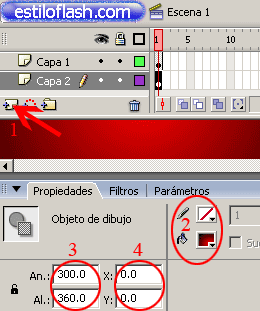
1-. Comenzar por hacer un documento (ctrl. + J) en el cual se va trabajaras.a) Las dimensiones del documento son 300 * 360 píxeles de ancho y alto.
b) Colocar como velocidad de fotogramas 40 fps
Nota el color de fondo a usar no importar (#FFFFFF) ya que al final del tutorial se incorporara un rectángulo en una capa y esta funcionara como color de fondo.

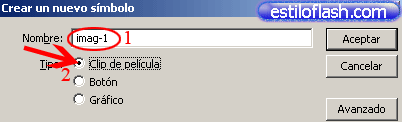
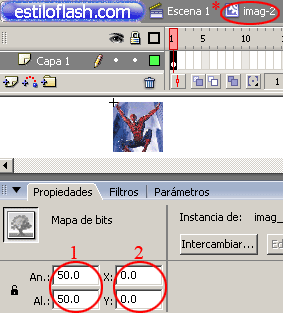
2. Esta película consta de varios símbolos (ctrl + F8), sin embargo, dichos símbolo los estarás incorporando uno a uno. Este es el primero de ellos.
a) Al primer símbolo nombrarlo imag-1
b) Seleccionar la en la opción Tipo Clip de película.

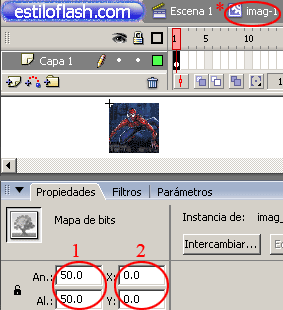
a)-. Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.

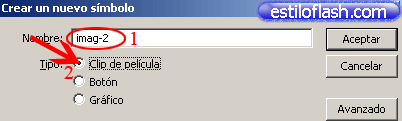
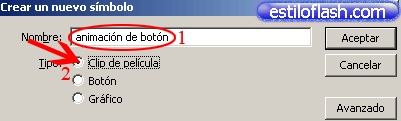
a)-. Seleccionar la en la opción Tipo Clip de película.

a)-. Una vez importada la imagen colocarla en coordenadas X = 0.0 y Y = 0.0.
Nota crear uno a uno tres símbolos más (ctrl. + F8) y nombrarlos imag-3, imag-4 e imag-5. En cada uno de los símbolos creados también importar (ctrl. + R) una a una las imágenes que le corresponde a cada uno de los símbolos.

a)-. Seleccionar la en la opción Tipo Clip de película.

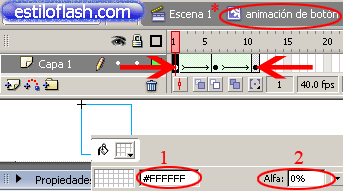
a)-. La animación consta de 11 fotogramas, en el fotograma # 1 y # 11 dibujar un rectángulo (R) sin borde y color de relleno #FFFFFF y Alfa 0%.
b)-. Cada uno de los rectángulos tiene de dimensiones
c)-. Los rectángulos están colocados en coordenadas X = 0.0 y Y = 0.0.

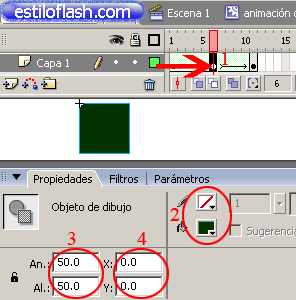
a)-. Las dimensiones del rectángulo son 50.0 * 50.0 píxeles.
b)-. Al igual que las formas anteriores esta también esta colocada en coordenadas X = 0.0 y Y = 0.0.


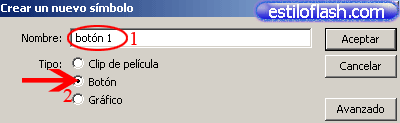
a)-. Dar por nombre botón 1.
b)-. Seleccionar la en la opción Tipo Botón.

imag-1.
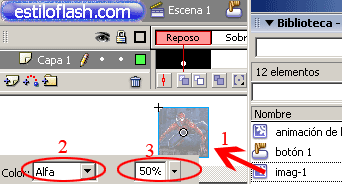
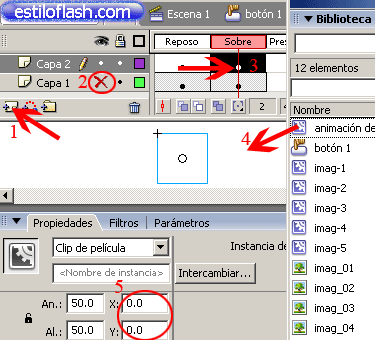
a)-. Arrastrar desde la biblioteca el símbolo imag-1 y colocar lo en el estado de Reposo en la línea de tiempo.
b)-. En la barra de Propiedades seleccionar Color Alfa y disminuirlo al 50%.
c)-. Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.

a)-. Automáticamente la imagen queda insertada en coordenadas X = 0.0 y Y = 0.0.

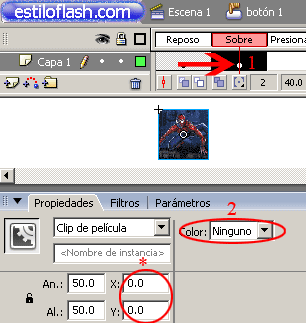
a)-. Insertar un fotograma clave vacío (F7) en el estado Sobre de esta Capa 2, en el fotograma insertado colocar desde la biblioteca el símbolo animación de botón.
b)-. Colocar el símbolo en coordenadas X = 0.0 y Y = 0.0.
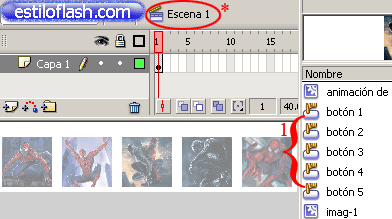
Nota crear 5 símbolos (ctrl. + F8) más con la propiedad de Botón y a cada uno de ello nombrarlos botón 2, botón 3, botón 4, botón 5. Repetir los pasos 11, 12 y 13 para cada uno de los botones, claro que cada uno de los botones tiene su símbolo correspondiente.

El botón 1 colocarlo en coordenadas X = 5.0 y Y = 305.0.
El botón 2 colocarlo en coordenadas X = 65.0 y Y = 305.0.
El botón 3 colocarlo en coordenadas X = 125.0 y Y = 305.0.
El botón 4 colocarlo en coordenadas X = 185.0 y Y = 305.0.
El botón 5 colocarlo en coordenadas X = 245.0 y Y = 305.0.

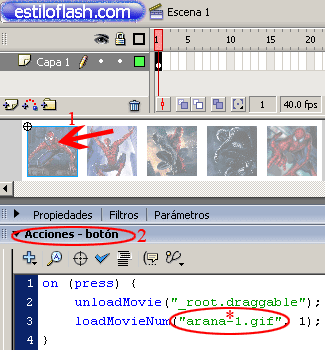
on (press) {
unloadMovie("_root.draggable");
loadMovieNum("arana-1.gif", 1);
}

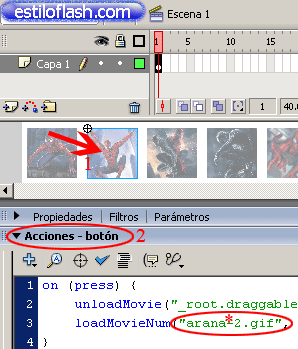
on (press) {
unloadMovie("_root.draggable");
loadMovieNum("arana-2.gif", 1);
}
Nota hacer lo mismo con cada una de las tres siguientes imágenes solamente sustituir arana-2.gif por arana-3.gif, arana-4.gif y arana-5.gif

a)-. Las dimensiones del rectángulo son 300.0 * 360.0 de ancho y alto.
b)-. Colocar el objeto dibujado en coordenadas X = 0.0 y Y = 0.0.
Con este paso doy por concluida esta práctica.


No hay comentarios:
Publicar un comentario